In the early days of web development, deploying applications felt like storming a medieval castle – complex, arduous, and fraught with potential failure. Developers wrestled with manual server configuration, cryptic error messages, and the constant fear of a single misstep bringing the entire operation crashing down. Thankfully, those days are long gone.
Today, AWS Amplify bridges that gap, offering a seamless path from meticulously written code to a cloud-hosted masterpiece. This robust platform by Amazon Web Services (AWS) empowers developers to build and deploy full-stack web and mobile applications.
AWS Amplify streamlines various backend functionalities like authentication, data storage, and API management. Whether you’re a seasoned developer or just starting your journey with React, AWS Amplify provides an intuitive platform to effortlessly launch and manage your applications.
This guide dives into leveraging the AWS Amplify’s new UI (introduced in 2024) for a user-friendly and efficient deployment experience specifically for your React JS application.
What is AWS Amplify?
AWS Amplify is a comprehensive platform from Amazon Web Services (AWS) that streamlines the development and deployment of full-stack web and mobile applications. It offers a wide range of features, including:
- Simplified backend setup: AWS Amplify eliminates the need for manual backend infrastructure configuration. It provides pre-built components for authentication, data storage, and API management.
- Seamless integration: AWS Amplify integrates seamlessly with popular frontend frameworks like React JS, making it easy to connect your app’s frontend to powerful backend services.
- Effortless deployment: AWS Amplify excels at deployment. Its intuitive interface and Git-based workflow allow you to push code changes and deploy updates with minimal effort.
AWS Amplify’s New UI: A Game Changer
AWS Amplify introduced a revamped user interface (UI) designed to enhance the deployment experience. Here’s a breakdown of the key improvements:
- Intuitive Navigation: The new UI boasts a clear and organized layout, making it easy to find the functionalities you need.
- Simplified Workflows: Complex configurations are now presented in a step-by-step manner, guiding you through the deployment process effortlessly.
- Enhanced Visibility: The new UI provides improved monitoring and analytics, allowing you to track your application’s performance after deployment.
Benefits of Using AWS Amplify’s New UI for React JS Deployment
There are numerous advantages to using the new AWS Amplify UI for deploying your React JS application:
- Reduced development time: The streamlined workflows and intuitive design save you valuable time by simplifying configuration and deployment processes.
- Simplified maintenance: Managing your deployed application becomes easier with clear visualizations and organized navigation within the new UI.
- Improved collaboration: The new UI fosters better collaboration within development teams by providing a clear overview of the deployment process.
- Reduced errors: The step-by-step approach and clear guidance minimize the risk of configuration errors during deployment.
How to Deploy Your React JS Application with AWS Amplify’s New UI
The deployment process with the new AWS Amplify UI is straightforward. Here’s a basic outline:
Set up your React JS application: Ensure your React application is ready for deployment. This includes building your production-ready code.
Create an AWS account and Amplify project: If you haven’t already, sign up for an AWS account and create a new Amplify project.
Assuming you’re already logged in to the AWS console, let’s explore how to host a React JS application using AWS Amplify.
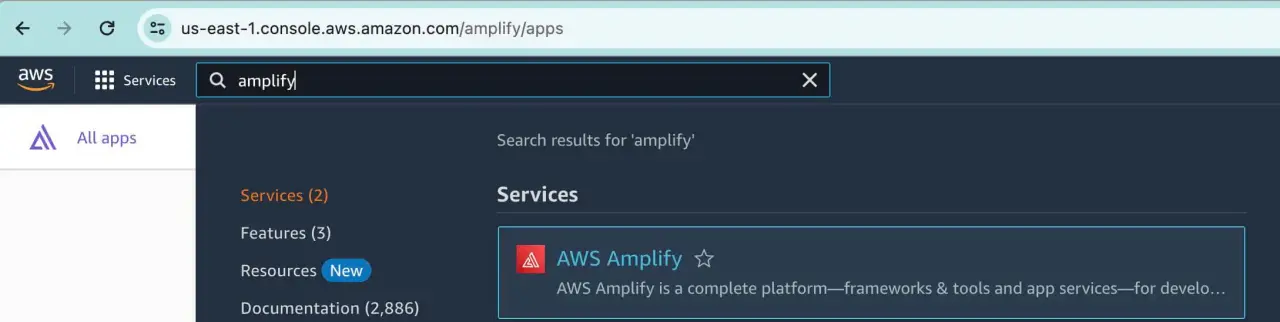
- Search and select Amplify from your AWS Management console

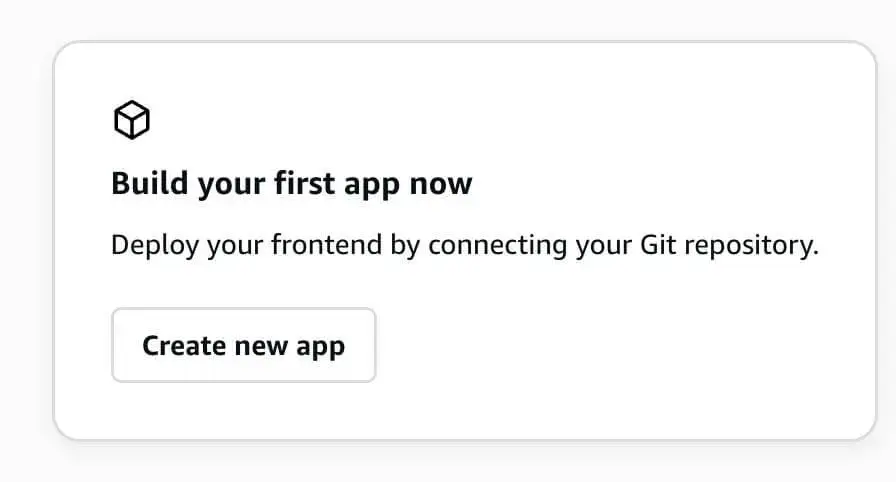
2. Select “Create new app”

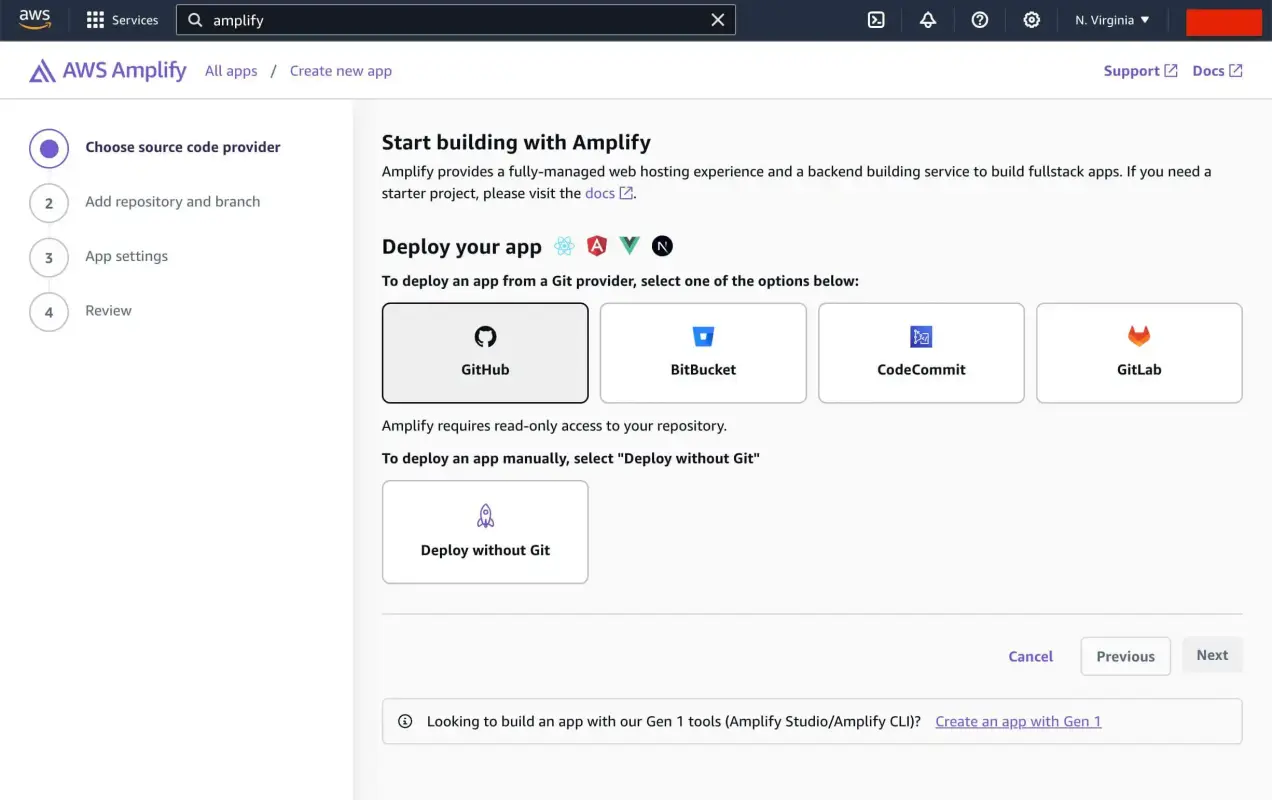
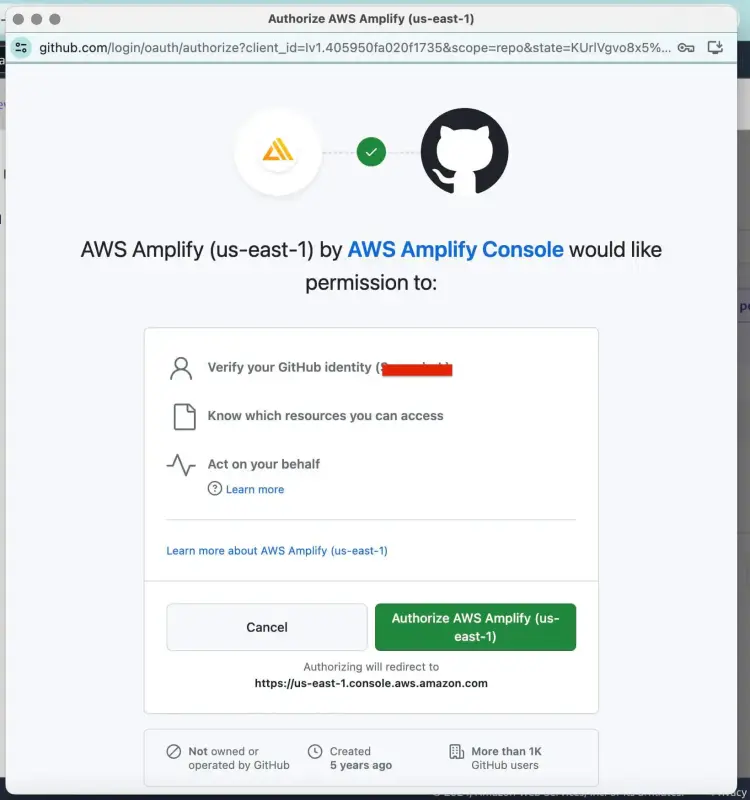
3. Select your source provider and click “Next”. Authorize AWS Amplify to connect to your Git repository


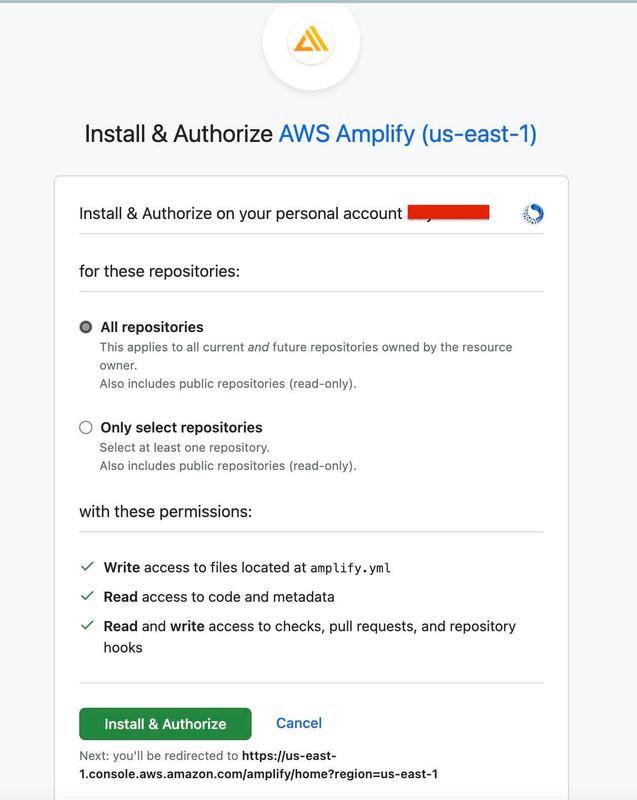
4. Select either “All repositories” or “Only select repositories” to authorize. Then click “Install & Authorize” to proceed. It may take a minute to sync with your Git repository.

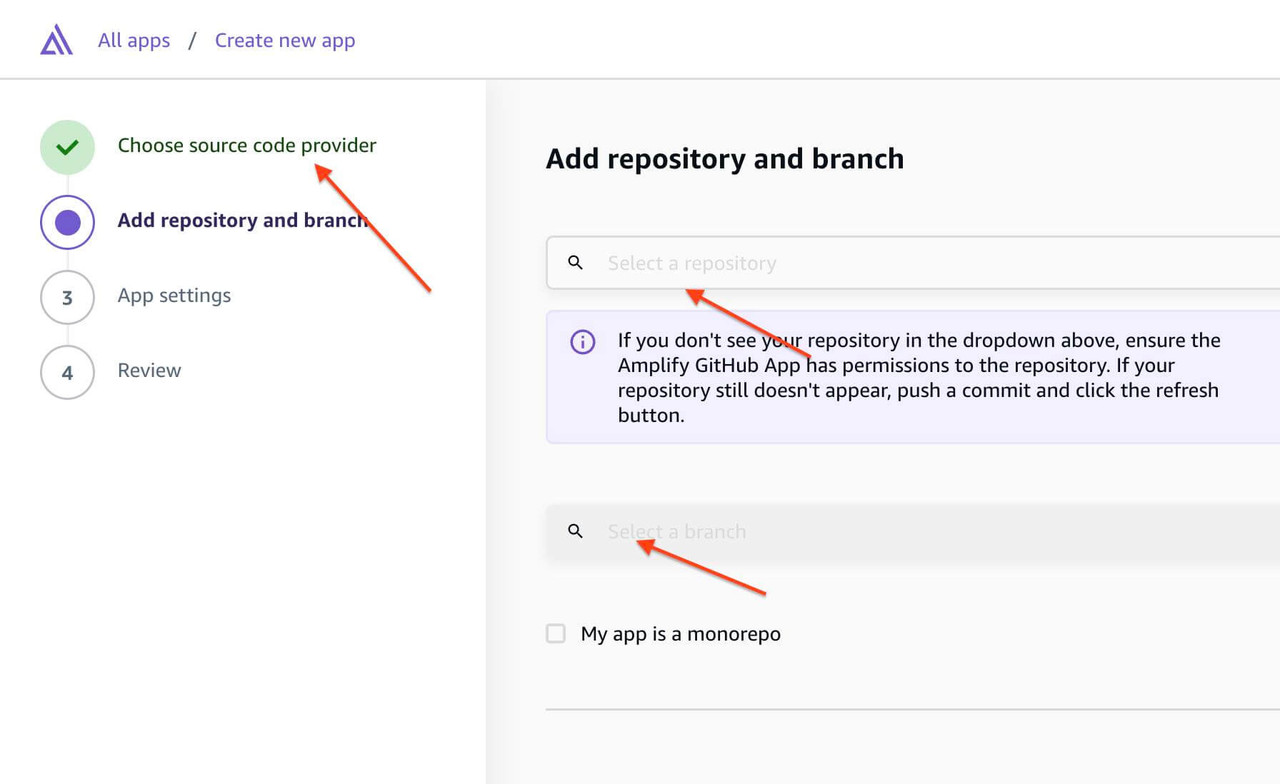
5. After granting Git permission, the ‘Choose source code provider’ option will turn green, and you will be directed to ‘Add repository and branch’. Search for and select your repository to deploy in Amplify.

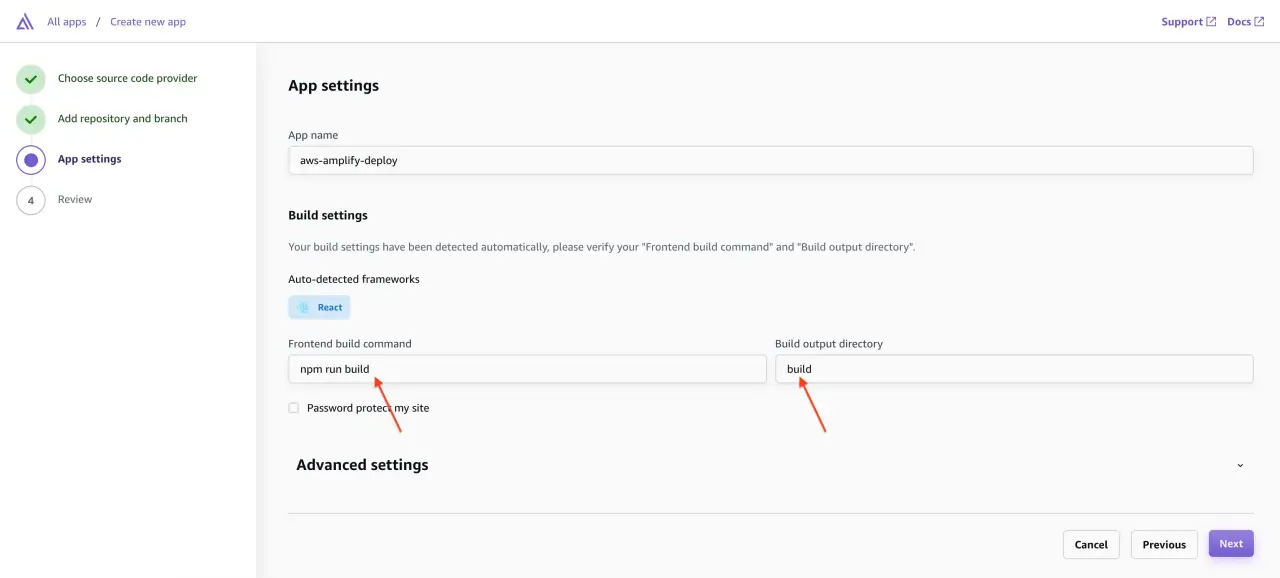
6. The ‘App settings’ section will be displayed once the repository and branch to deploy are selected. Amplify will auto-detect the framework and pre-populate the default build command and build output directory for a React JS application. Verify the build commands and click ‘Next’

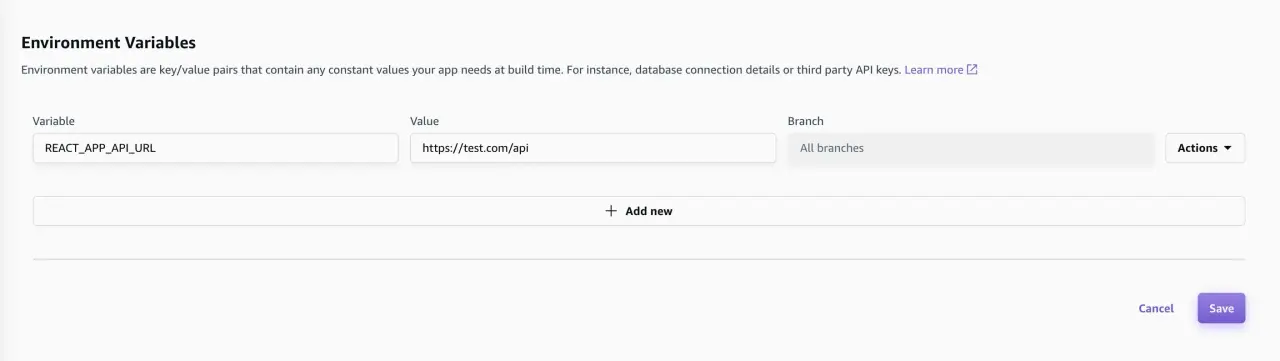
7. Secret keys, backend API links, and other important variables used in the .env file must be added in the ‘Environment variables’ section.

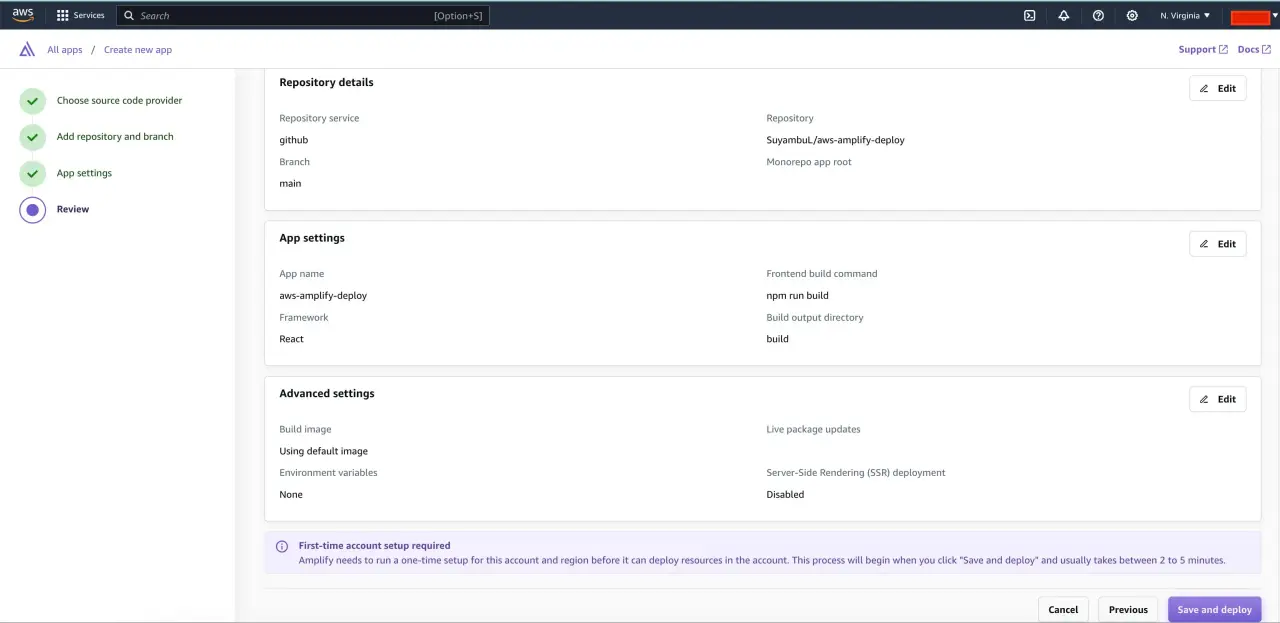
8. A ‘Review’ section will be displayed to verify the repository and app setting details. Click ‘Save and deploy’ if the given details are correct.

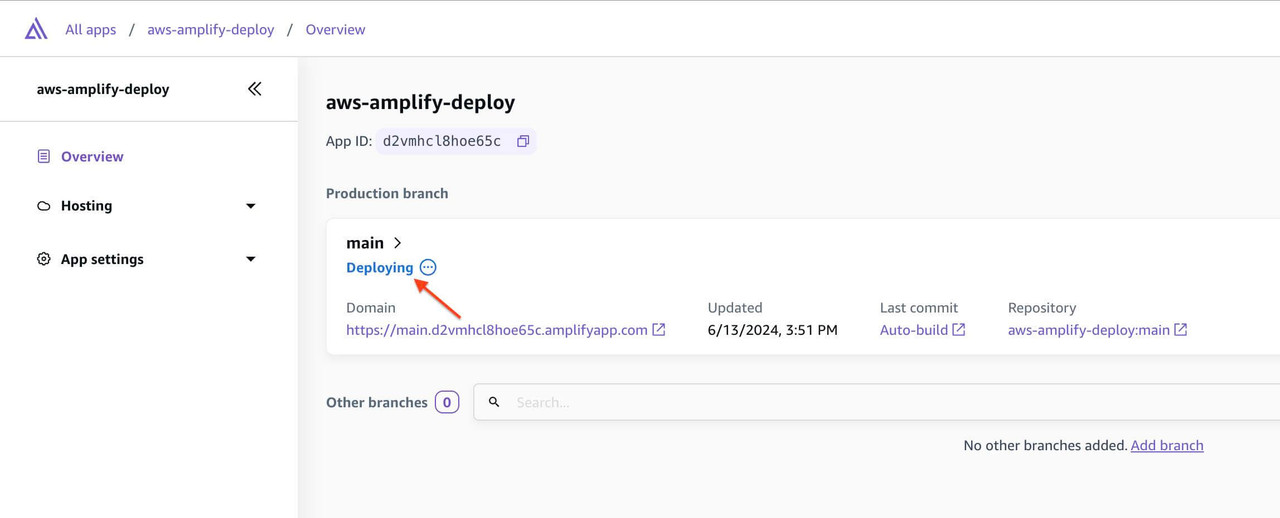
9. The initial status of the application will be “Deploying”

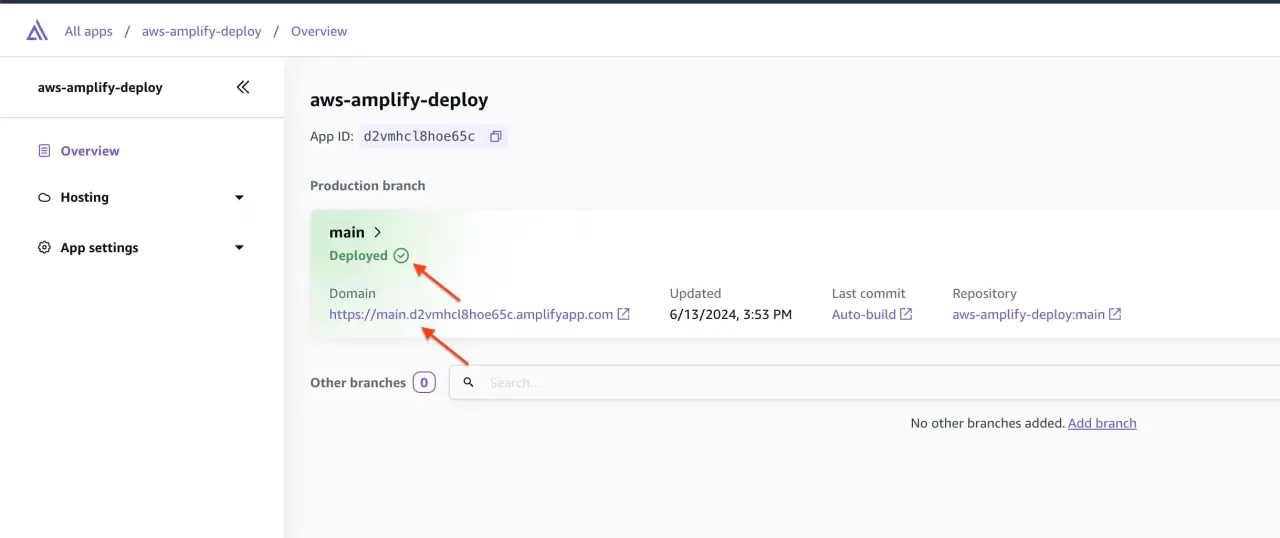
10. The status will change to ‘Deployed’ once it is successfully deployed. A domain URL will be provided for the deployed application. Clicking on the domain link will take you to the application.

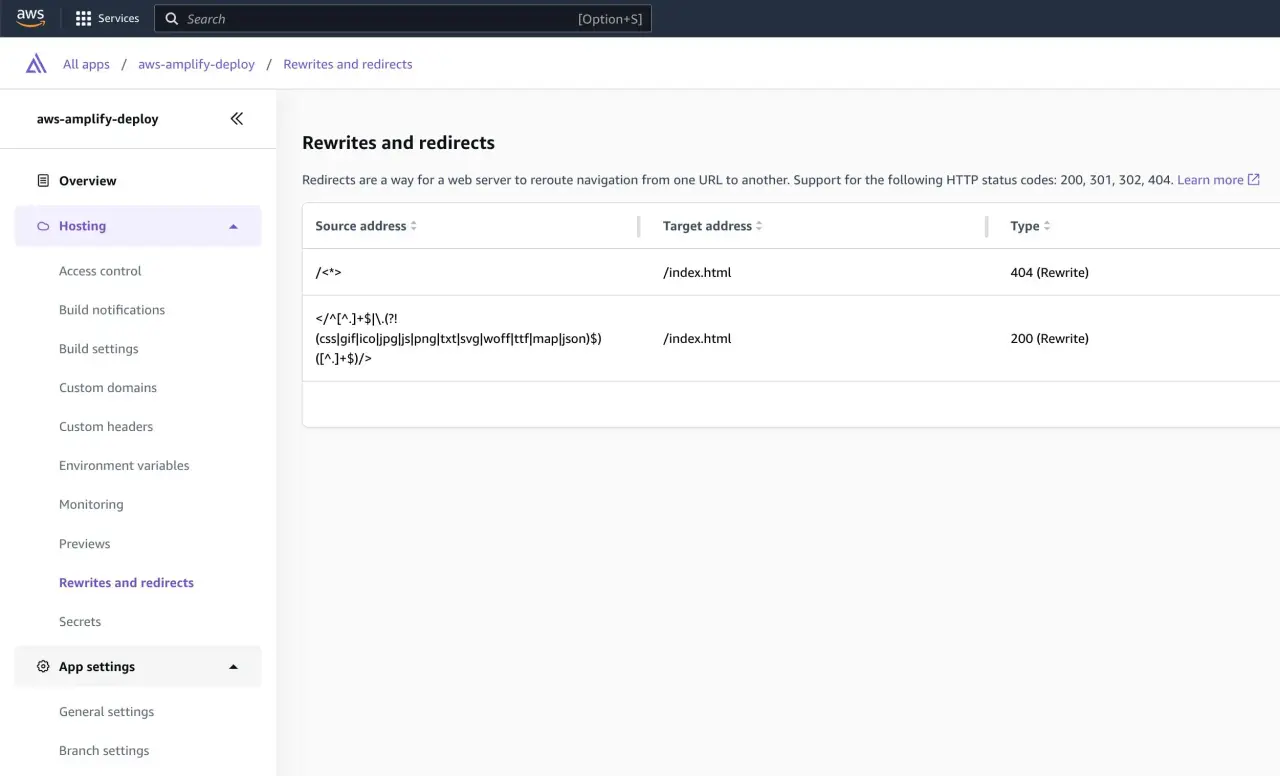
11. You may have received an error for using an invalid extension (e.g., OTF for a font). Check the extensions in ‘Rewrite and redirects’ in the hosting section, and add any used extensions that are not already present

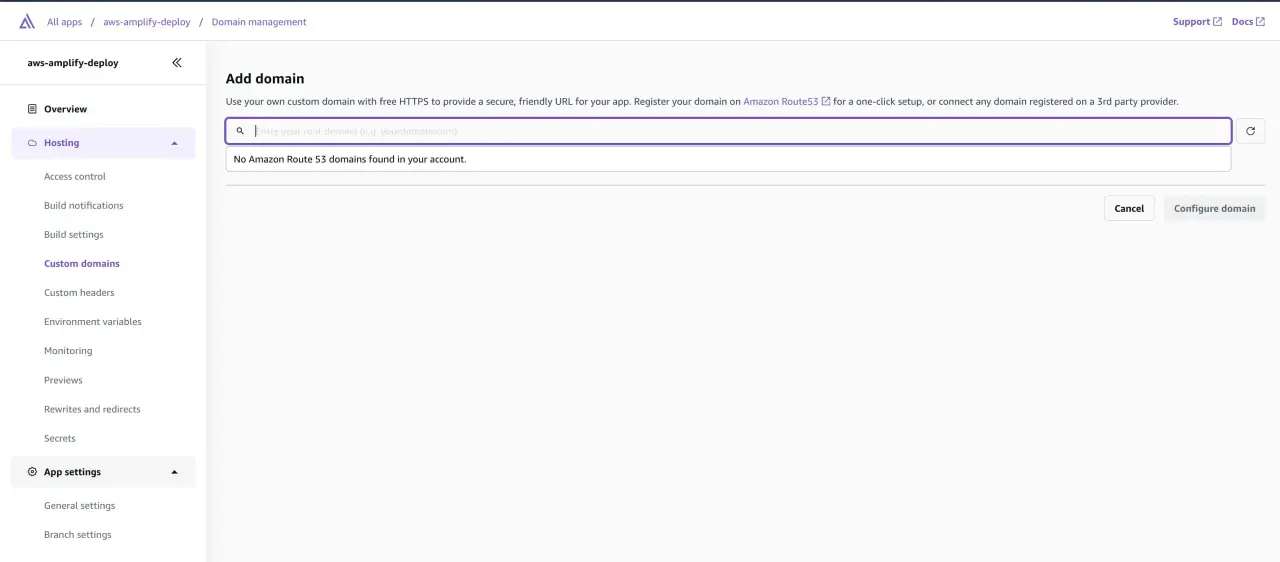
12. A custom domain for the application can be added under ‘Custom Domains’ in the Hosting section.

Hosting a React JS application in AWS Amplify is straightforward and user-friendly. With its intuitive interface and robust features, Amplify streamlines the deployment process, making it accessible to developers of all skill levels.